Brauchen Unternehmen eine Website im Responsive Webdesign? Klare Antwort: Ja!
„Quatsch!“, werden die einen noch immer sagen, es reicht, wenn man eine gute Website hat, die auch mobil „einigermaßen“ funktioniert. Ja, sicher, lange Zeit dachte man auch, es sei überflüssiger Schnickschnack, überhaupt eine Internetseite zu haben. Heute denkt das keiner mehr. Denn wer im Web nicht mit einer „Repräsentanz“ vertreten ist, wirft kein gutes Licht auf sein Unternehmen. Beim Responsive Webdesign verläuft die Entwicklung angesichts einer wachsenden Schar von mobilen Internetnutzern ähnlich. Doch was ist das Responsive Webdesign eigentlich genau? Und warum ist es so wichtig?
Responsive Webdesign ist immer nutzerfreundlich
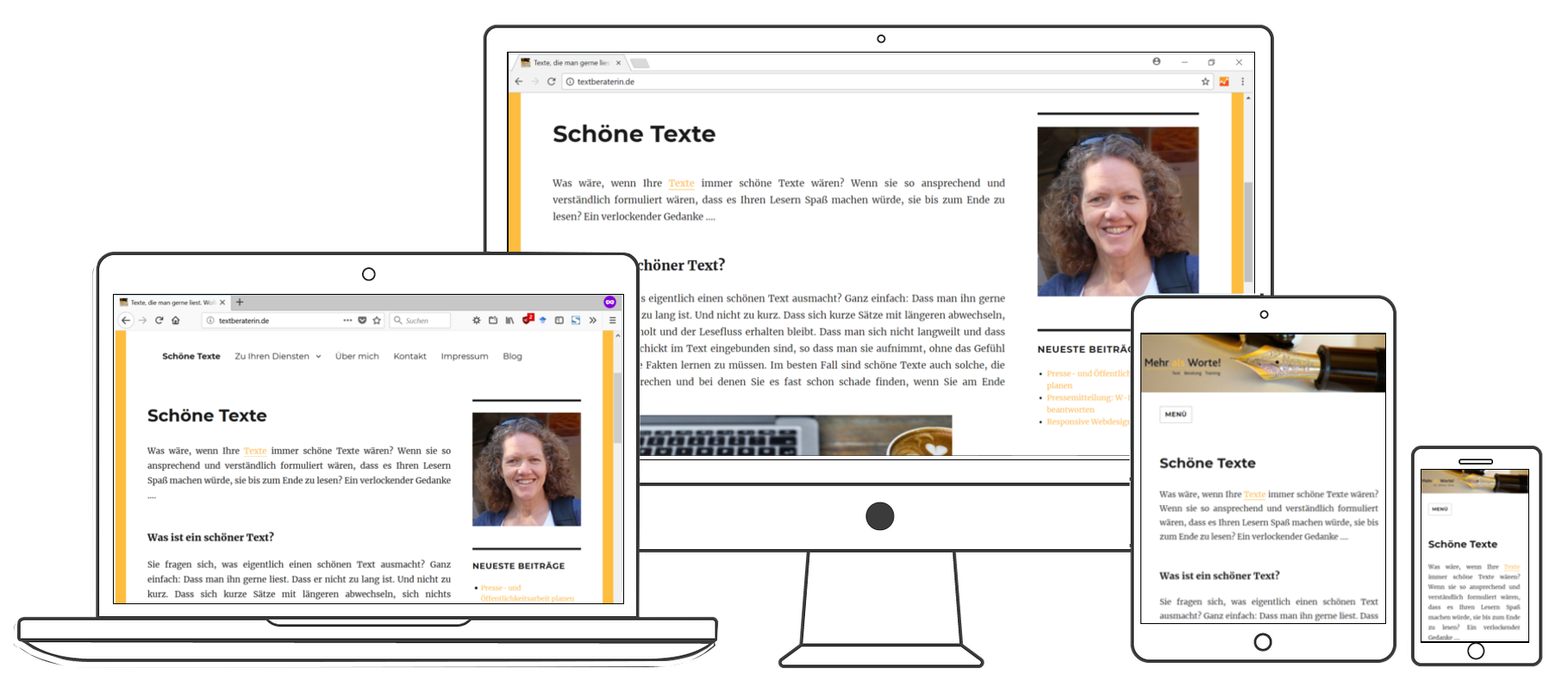
Websites im Responsive Design passen sich dem Endgerät an
Es kommt noch immer allzu häufig vor: Sie sind unterwegs und wollen in Ihrem Smartphone eine Seite aufrufen, um sich zu informieren oder um direkt etwas zu kaufen. Wie lange bleiben Sie wohl auf der Seite, wenn diese nicht komfortabel auf Ihrem kleinen Bildschirm zu sehen oder zu lesen ist? Richtig – wenige Sekunden (wenn überhaupt), denn es nervt ungemein, wenn Sie erst Abschnitt für Abschnitt mühsam größer ziehen müssen, um die Informationen zu bekommen, die Sie brauchen. Ganz anders die Seiten, auf denen auch auf einem kleinen Endgerät alles fein säuberlich und gut strukturiert zu lesen ist, und die, wenn Sie sie auf dem Desktop öffnen, genauso super aussehen. Klarer Fall von Responsive Webdesign. Denn solche Seiten passen sich Ihrem Endgerät an und Sie haben alles Wichtige stets gut lesbar und designed auf dem (Bild-)Schirm.
Reagierendes Webdesign passt sich an

Der Begriff „Responsive“ heißt so viel wie „reagierend“, „sich anpassend“ und beschreibt das, was die Seite tun soll, wenn sie von einem Endgerät wie PC, Smartphone oder Tablet aufgerufen wird. Bildhaft gesprochen fragt sich die Seite dann nämlich: „Wie groß ist der Bildschirm, auf dem ich erscheinen soll?“ Auf die Antwort „reagiert“ sie dann und zeigt sich so, wie es für den Nutzer am entsprechenden Bildschirm am komfortabelsten ist.
Responsive Webdesign folgt dem Nutzer
Was so selbstverständlich klingt wie Glockengeläut am Sonntagmorgen, ist in Wahrheit eine kleine Revolution.
Wer Responsive Design ignoriert, verschwindet aus dem Fokus der Nutzer
Und Revolutionen gehen üblicherweise vom Volke aus – so auch hier. Denn die steigende Zahl an Menschen, die mobil auf Websites zugreifen, zwingt die Betreiber dazu, sich auf das Nutzerverhalten einzustellen und nicht umgekehrt. Hatte sich früher der User gefälligst an die Gegebenheiten einer Internetseite anzupassen, gilt in Zeiten des Responsive Webdesigns der Grundsatz: Design und Funktion folgen dem Nutzer. Er ist es, der bestimmt, wo es langgeht und wie eine Seite auszusehen hat. Wer das ignoriert, verschwindet ganz einfach aus dem Fokus der User.
Responsives Design trägt steigender Zahl an mobilen Nutzern Rechnung
Wer immer noch glaubt, Responsive Webdesign sei nur ein Hype und die Zahl derer, die mobil ins Netz gehen, könne man getrost vernachlässigen, dem seien ein paar Fakten ans Herz gelegt: Aktuell (März 2017) nutzen in Deutschland 54 Millionen Menschen ab 14 Jahre ein Smartphone, das entspricht einem Anteil von 78 Prozent und einer Steigerung vier Prozentpunkten gegenüber dem Vorjahr. 80 Prozent der Nutzer empfinden Smartphones als „große Erleichterung im Alltag“ (2016: 67%), und für 71 Prozent ist ein Leben ohne Smartphone nicht vorstellbar (2016: 61%). 43 Prozent nutzen das Smartphone zum Einkaufen.* Schlau ist, wer jetzt endlich dafür sorgt, dass seine Internetseite im Responsive Webdesign alle Wünsche an eine nutzerfreundliche Seite erfüllt.
Die Devise heißt: Mobile First!
Viele Startups haben das natürlich schon längst erkannt und einen Grundsatz für das Web in die Tat umgesetzt, der unter Fachleuten kein Geheimtipp mehr ist: „Mobile First“ lautet die Devise, die man im Zusammenhang mit dem Responsive Websdesign allerorten vernimmt.
Mobile Endgeräte stehen beim Webdesign an erster Stelle
Will heißen: Zuerst muss die Website auf Smartphone und Tablet funktionieren, erst dann kommt der gute alte Desktop dran. Was mobil nicht läuft, wird verworfen. Junge Unternehmen entwickeln ihre Angebote daher zuerst einmal speziell für mobile Endgeräte, denn diese sind ihre wichtigste Plattform.
Responsive Webdesign verlangt Prioritäten
Doch der Trend zum Responsive Webdesign stellt Entwickler (und ihre Kunden) vor Herausforderungen, denn auch wenn sich inzwischen viele Standards entwickelt haben, bleibt noch vieles zu tun und zu beachten. Definitiv reicht es nicht, eine bestehende Site „irgendwie mobil“ zu machen. Denn es ist nicht damit getan, dass diese auf jedem Bildschirm lesbar ist. Es gilt auch den Content zu priorisieren, damit je nach Endgerät immer die wichtigsten Inhalte erfasst werden. Responsive Design heißt festzulegen, was passieren soll, wenn die Website aufgerufen wird. Beim Smartphone etwa sollen die Inhalte untereinander angezeigt werden, beim Tablet im Hochformat kann man ggf. auf eine oder zwei Spalten am Rand verzichten, während beim Tablet im Querformat oder am Desktop alle Inhalte komplett angezeigt werden.
Experten raten zum Responsive Webdesign
Trotz Aufwand und Kosten raten Experten dazu, Websites auf Responsive Webdesign umzustellen. Eine zusätzliche mobile Version eines bestehenden Webauftritts, wie ihn viele Unternehmen pflegen, ist keine dauerhaft sinnvolle Lösung. Denn der dafür entstehende Pflegeaufwand ist enorm und steht irgendwann in keinem Verhältnis mehr zu den Kosten, die bei einer kompletten Umstellung auf Responsive Webdesign entstehen.
*Quelle: Bundesverband Informationswirtschaft, Telekommunikation und Neue Medien (Bitkom)
